在目前短暫的在外的拋頭露面當中,在 Prototype 這邊我都會多分享一些情境,因為多半專門指定需要 Prototype 的夥伴都是希望先看自己的想像可視化後的樣子,拿出去簡報試水溫也好或是做市場調查都很好使用,比起簡報的靜態說明,有一個看似真實的 Prototype 在印象上都是非常加分的 ![]()
大家好,我是 Jade Chang
先前任職於科技外商,主要負責對於 Developers 的開發經驗體驗,過去 5-6 年出沒於技術社群以及大專院校。嘗試過直播節目、技術黑客松、帶狀節目系列以及線上短期活動等行銷策略,半年前轉職到台灣在地的軟體開發商,從事行銷與專案經理,也合夥新創了一間數位公司,超展開職涯要開始囉!!!
Prototype 沒有一個很正式的翻譯名稱,多半我們會說「雛形」或是「原型」,指的是很初期的產品模樣,又可以說是發起者腦袋想像的樣子,也許功能不是非常齊全,又或許很多邏輯上的設定還不完全,主打的是整體主軸的商業模式與概念有 8-9 成定案並視覺出來
較多遇到的情境會是落在新創團隊剛起步,資金有限以及正在尋找合適的開發人員時、或是有意製作 App 的時候(通常不做網站做 App 都是功能較為複雜的應用),又或是製作大型網站/系統時,透過圖示可以明確的與客戶對主要架構與視覺上的建議。
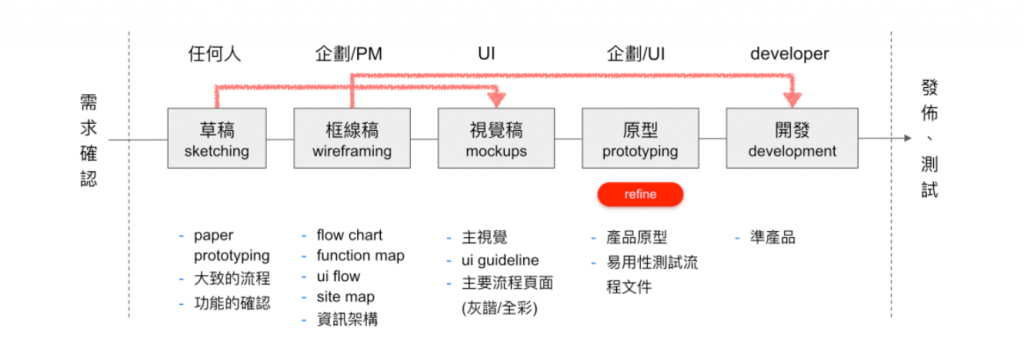
通常在與客戶討論需求的時期,會是按照以下的流程來討論,目的是確保雙方的共識在同一個水平上,透過一個一個步驟地確認來達成最終雙贏的局面。 PM 前面討論的越明確到後續的 UI/UX 發揮就會在一個框架內盡情發揮,到最後的工程師也能有明確的指令來把產品實際製作出來,也能先透過前面的 Wireframe + Prototype 事先評估合適的技術與做法。
(圖片來源:現今 UI 設計流程 中少不了的 PROTOTYPING !
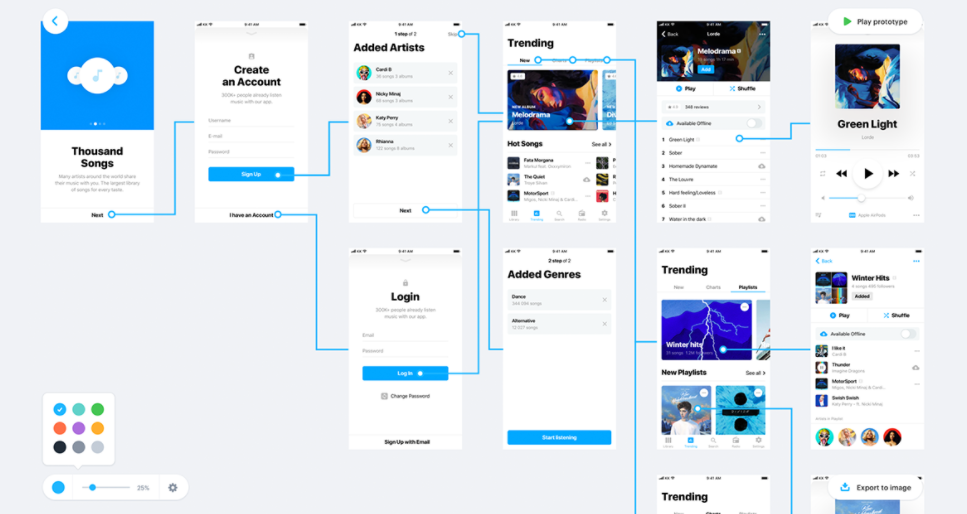
因為我覺得無敵方便且好用又很漂亮! 可以讓點子在很快的時間內變成可以互動的樣式,跳脫平面的 wireframe 大家看圖想向外,有 Marvel 的協助就像寶寶在出生前就可以用超音波看到形狀一樣的興奮!

(圖片來源:Marvelapp FB)
他是一款可以不用寫任何一行程式,就能讓設計師做出一個「可互動」的類用程式,運用靜態圖片堆疊出整個應用程式的視覺+流程 不需等到真正寫出 App 就讓使用者有感體驗到 UI/UX。
全部功能請洽官網 > https://marvelapp.com/

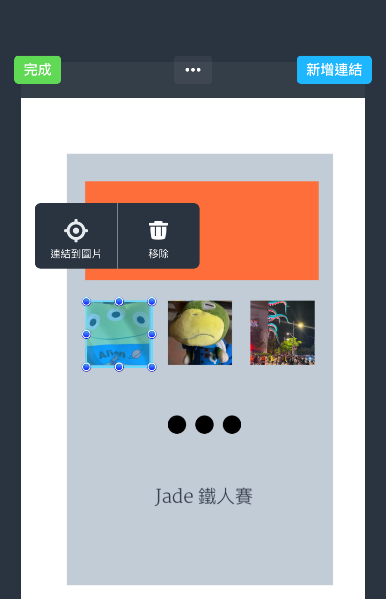
(圖片情境 : 手機體驗)
歡迎訂閱我 Medium 或是透過 Facebook 一起來交流<3

